
新人SE・PG教育にも使える!見やすいソースコード(Java)の書き方②
前回の「見やすいソースコード(Java)の書き方①」では下記を記載していました。
- インデント(字下げ)を行う
- タブ or スペース
- 空白(スペース)を入れる
この記事では弊社のJava研修の情報を活用して説明していきます。
新人SE・PGの教育に関わる方にも活用できる情報で、今回もJavaのソースコードの見た目を
整える上で必要な考えを説明していきます。
こちらもジョブサポートのJava研修で講師が非常に重要視している事で、プログラミング
未経験者の人でも研修などで日々教育を受けていると自然と習慣化されてきます。
問題解決力を身に付ける若手、新人SE・PG向けの通年Java研修(1~3ヶ月コース)はこちら
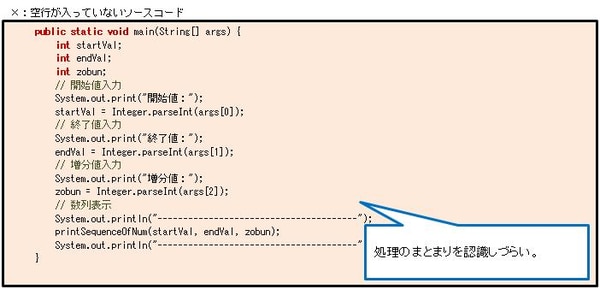
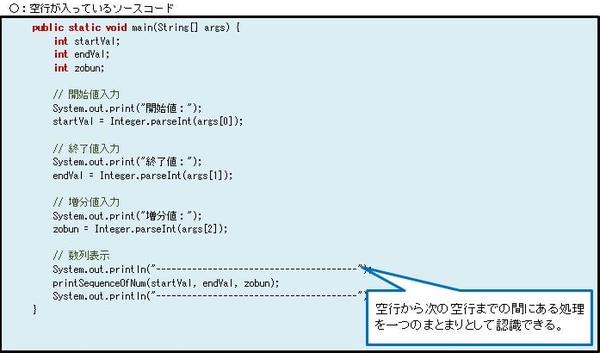
空行を入れましょう

プログラムは色々な処理が組み合わさって出来上がりますが、プログラムが長くなってくると
処理の流れを 追うのが大変になってきます。
この時、まとまった処理ごとにソースコードに空行が挿入されていると、 空行から空行までの
まとまった処理をひとつの「かたまり」と認識して読むことができ、 プログラムの流れが
追いやすくなります。 逆に、ソースコードに空行が全く挿入されていない場合、
どこからどこまでをひとつの処理のまとまりと見てよいのかが分かりづらくなり、
読みずらくなります。プログラムを記述する際は、関連した処理のまとまりを意識して、
下記のように適宜空行を挿入しましょう。
若手、新人エンジニアの成長を阻む 人材育成5つの失敗と解決策はこちら


■関連記事
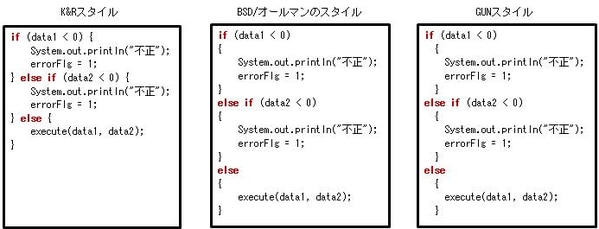
波括弧 { } の記述位置を統一する

Javaでは、波括弧 { } で関数/メソッドや if、for文などのブロックを作りますが、
波括弧を記述する位置は コーディングのスタイルによりさまざまな種類があります。
全国の若手~ベテランエンジニアが受講している個別指導のオンライン・リモート講座(入門5日・基礎10日)はこちら

基本的に、どのスタイルを使用しても問題はありません。 しかし、ひとつのソースファイル内で
複数のスタイルが混在していると、とても読みにくいソースになってしまいます。
波括弧の記述位置のスタイルは、一貫して同じものを使うようにしましょう。
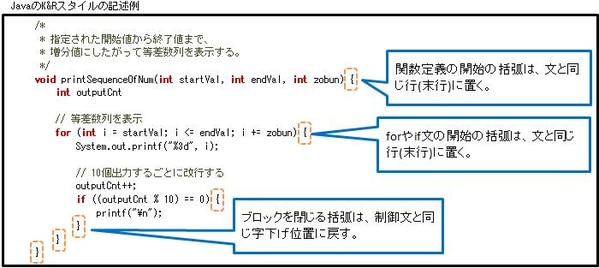
Javaで一般的な、K&Rスタイルでのソースコードの記述例を下記に示します。

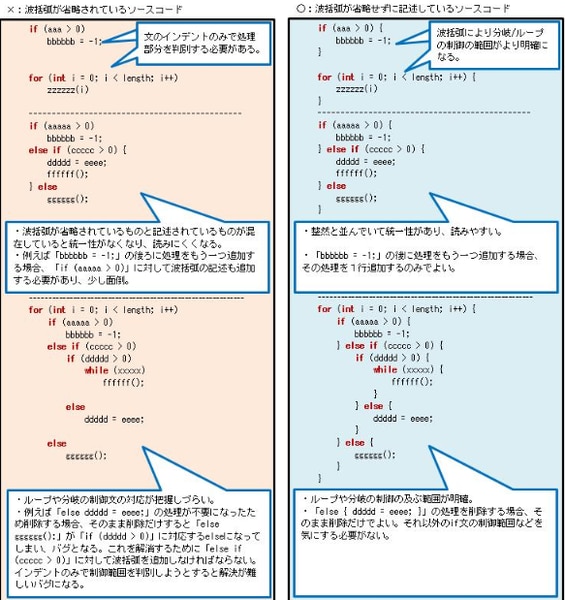
波括弧 { } は省略せずに書きましょう

Javaでは、if や for文などで処理が1文の場合は、波括弧を省略して記述することができます。
しかし、処理が1文の場合でも、波括弧は省略せずに必ず記述するようにしたほうがよいです。
波括弧を省略すると、以下のような問題があります。
・文のインデントのみで処理部分を判別しなければならないため、やや明確さに欠ける。
・else-if 等で複数の判定が存在する場合に、波括弧のあるものとないものが混ざっていると
読みにくくなる。
・ループや判定のネストが深くなると制御文の対応関係が把握しづらくなる。
・その周辺でバグがあった場合、「これは波括弧がなくて本当に大丈夫か?」
「つけ忘れではないか?」等、括弧の有無による動作の違いやコードの妥当性を
わざわざ検証しなければならなくなる。
・プログラムの修正の際に処理内容が複数文必要になったとき、処理を追加すると
同時に記述されていなかった波括弧を付け加えないといけないため、少し面倒。
・if がネストしているときに else-if や else を記述する場合は、その else がどの if に
かかっているかを把握するためにひとつひとつのifの制御の範囲を確認する必要があり、
煩雑。うっかり読み誤ると難解なバグになる。
波括弧を必ず記述するようにした場合、若干行数が増えてしまいますが、上記のような問題は
解消されます。 プログラムをより明確にし、余計な誤解を避け、少しでも安全にするため、
波括弧は省略せずに書きましょう。
学歴、学部による「IT知識」「基礎知識」の格差を無くす個別指導の新人研修プロエンジニア育成コース(Java2・3ヶ月コース)はこちら

■関連サイト
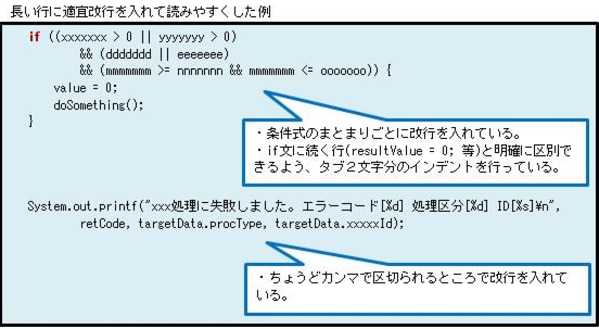
一行が長くなりすぎないように

ソースコードの各行は、長くなりすぎないようにしましょう。行が長すぎると、
エディタのウィンドウ幅に収まらず、横スクロールバーを操作しなければならなくなります。
コード内容を確認するためにいちいちスクロールバーを操作するのは面倒です。
一般的に一行の長さは半角の 80~100 文字くらいまでに収めるようにしたほうがよいです。
しかし、条件式が複合条件になって if 文が長くなる場合など、行がどうしても長くなってしまう
こともあります。 その場合は適宜改行を入れて読みやすくなるようにする必要があります。
改行する場合はインデントしたほうがよいです。
後続の行と明確に区別できるように2つ分のインデントを行うと読みやすくなります。
貴社の希望日に合わせて受講できる個別指導型の短期Java講座(入門5日・基礎10日)はこちら

次回はJavaを使用して変数やクラス、メソッド等に対する名前の付け方について記載します。
全国の若手~ベテランエンジニアが受講している個別指導のオンライン・リモート講座(入門5日・基礎10日)資料ダウンロードはこちら
■関連記事
ジョブサポートのJava研修では経験問わず人(プログラマ)にも理解できる、読みやすい
プログラムを書くために研修初期の段階から見やすいコードを書く習慣を身に付けます。













